如果有使用WordPress架站的人应该都想知道,最近为什么网站都有一个红色的铃铛通知功能,最近小编也一直在找这一个插件,最后终于找到这个叫OneSignal外挂,这个外挂可以帮网站增加通知推播的提醒,提醒读者有新的文章更新了,让最新的文章不漏接资讯,对于部落客来说也算是一个很好推广的外挂工具,可以让网站推播的文章更即时的通知给追踪的粉丝们,不过这个外挂必需先注册账号后再用WordPress外挂跟后台连结起来后才可以使用,当然如果是在手机上或者自己的网页设计中想要增加这个铃铛通知提醒,也是可以套用上去的哦。
Angus福利社

如何帮Wordpress网站开启铃铛通知,OneSignal外挂!
- 外挂名称:OneSignal
- 外挂下载:下载点选我
- OneSignal注册账号:点我注册
安装OneSignal外挂教学
▼ 首先进入OneSignal注册首页,并且点选"Web Push"进入注册。
▼ 注册可以透过Google、Facebook账号登入,或者在下方直接注册新账户。

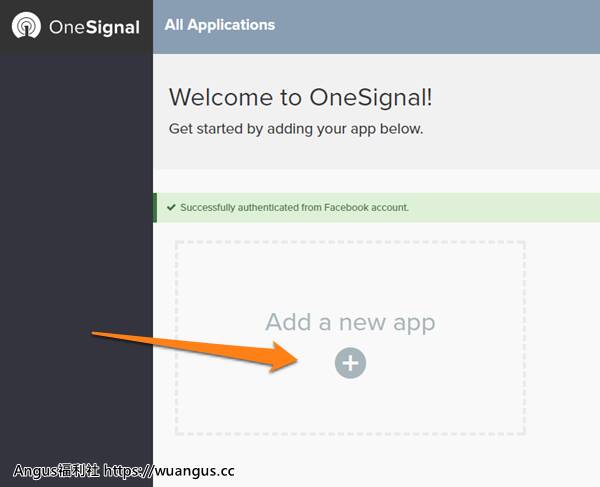
▼ 注册登入后,请点选画面中的"Add a new app"来新增服务。

▼ 输入App名称后点选"Create",这里的名称可以自己随便取就好了。
▼ 继续选择"Website Push",这里就可以看到除了支援Web的推播外,也支援Android、iOS两大系统,如果有再写APP的程式人员,也可以透过这个服务来新增推播功能哦。
▼ 接下来继续选择"Google Chrome & Mozilla Firefox",这两大浏览器还是目前最大众会使用来看网页的工具。

▼ 接下来请在"Site URL"输入您的网址,而下方则是推播时会跳出的iCON图示,如果有自己的iCON建议可以顺便把网址补上去,这样推播画面会更完善好看哦。
▼ 最后我们选择"Wordpress"即可。
▼ 完成所有注册程序后会得到API的Key与App ID,请记好这两段串接API程式码。
▼ 接下来我们到Wordpress网站后台安装外挂,搜寻"OneSignal - Free Web Push Notifications"外挂并且按下立即安装。
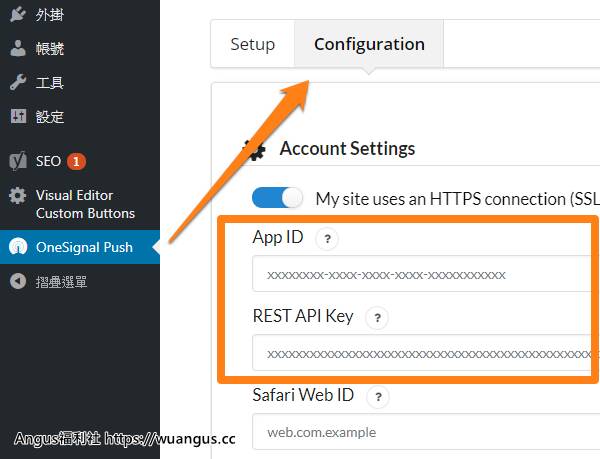
▼ 安装并启用后进入"OneSignal Push">"Configuration"将刚刚的"App ID、API Key"的程式码输入进去即可。

▼ 将画面中的选项勾选起来,这个项目就是当使用者一进入时,就跳出订阅讯息,最后别忘记要把这些设定档存起来,到最下方的地方按下"SAVE"即可完成。
▼ 最后当使用者进入您的网站时,就会跳出显示通知的视窗,使用者按下"允许"就算订阅通知啰。
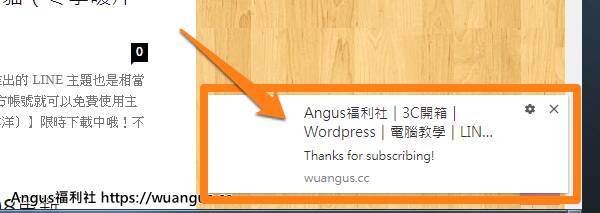
▼ 假设网站有发布新文章就会在浏览器画面中跳出这样的推播视窗哦。

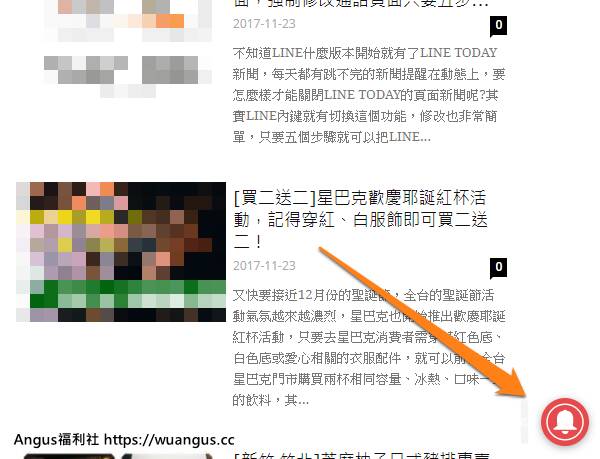
▼ 在自己的网站内也会看到一个OneSignal红色铃铛,这个铃铛就会通知使用者网站有最新的文章啰。

推荐使用的原因
- 可以让网站新增一个提醒铃铛
- 使用者可以在第一时间查看到网站的新文章
- 让追踪的粉丝们可以即时查看文章



