随着 iTunes 最新版 12.7 删除 iOS App 功能后,苹果也修改了 iOS App 的网页版界面,把原本显示的 View in iTunes 按钮给拿掉,这样一来,即便你保留旧版的 iTunes,也没办法透过 iTunes 快速打开下载页面,事先于电脑里下载好后再同步到 iPhone,这真的很麻烦,因为这已经是我们很习惯的操作方式,而且简单快速,突然变成全部都要在 iPhone 里完成,不论是谁都会觉得不方便。好消息是,这也是有解的,下面就要来教大家怎么把这个View in iTunes 按钮给叫回!

现在打开 iOS App 网页版时,原本出现在 icon 下方的 View in iTunes已经不见:
找回 View in iTunes 按钮
找回的方法其实不难,就是透过修改此网站的 CSS 设计来达成,不过这必须搭配扩充外挂才能实现,而市面上有一套叫做 Stylish 的免费外挂,支援非常多平台,不论是 Mac 内建的 Safari,还是最多人用的 Chrome 浏览器以及 FireFox 都有,而且使用也非常简单,下面会一步一步告诉大家怎么修改,我会以 Chrome 为例,载点部分文末会提供。
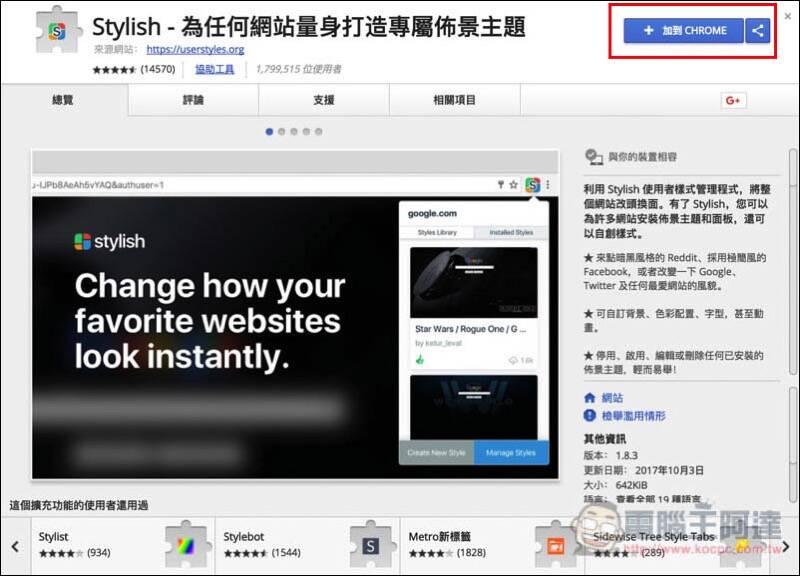
首先进到 Chrome 的 Stylish 安装页面,点选右上角 + 加到 CHROME:
选择 "新增扩充功能" 来进行安装:
待一小段时间右上角会显示此工具图示,以及自动新开官网页面,这就代表安装完成了:
打开工具图示右上角的选单,使用 "Create New Style" 功能:
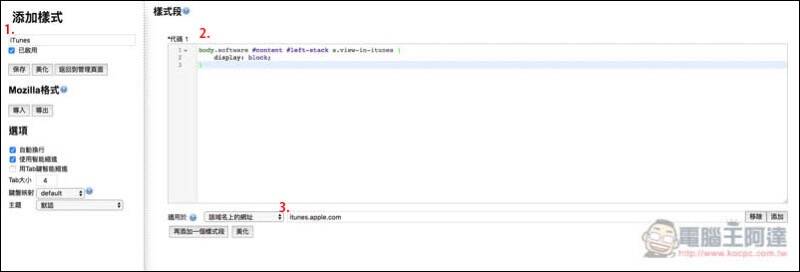
下图就是新增样式的画面,主要要输入的有 3 个。
第 1 是名称,这可以随便取,看你要叫 Apple、iOS 等都行
第 2 输入
body.software #content #left-stack a.view-in-itunes {
display: block;
}
第 3 则是 itunes.apple.com,设定哪个网站启用这个新样式,都完成后就按下左侧的 "保存"
可以进到管理界面重复确认一下有没有新增成功:
之后浏览到 iOS Apps 相关页面后,View in iTunes按钮就会出现啦:
点选后就会要求开启 iTunes:
Stylish 下载连结
Chrome:https://chrome.google.com/webstore/detail/stylish-custom-themes-for/fjnbnpbmkenffdnngjfgmeleoegfcffe?hl=zh-TW
Firefox:https://addons.mozilla.org/zh-TW/firefox/addon/stylish/
Safari:http://sobolev.us/stylish/



