Adobe XD =得啖笑?用户界面设计好容易
Adobe XD?!小编呀粗作为一个曾经活在颜文字年代的人来说,第一次看到 Adobe XD 这个软件名字,就心想 Adobe 干吗要推出一个关于笑的软件呢?(" XD "在颜文字 / 表情符号中是解笑的意思 XDDD )当然 Adobe XD 跟笑话、大笑之类完全没关, XD 其实是指 user eXperience Design,因为这个软件是用来设计网站、手机 App 等的 UX / UI(User Experience 用户体验 / User Interface 用户界面),简单来说即是网站 / App 的界面设计、里面有什么图像、动画效果、各版面的摆位如何、按某个键会连去哪个页面,诸如此类有关用户体验的方案设计。我本身没有涉猎 UX / UI 范畴,一直都觉得这门学问极度艰深,不过看完 Adobe XD 的影片后发觉,咦,原来都是 Drag and Drop 那么易操作啊!
Adobe XD 能够方便大家设计 UX / UI
Adobe XD 功能简介
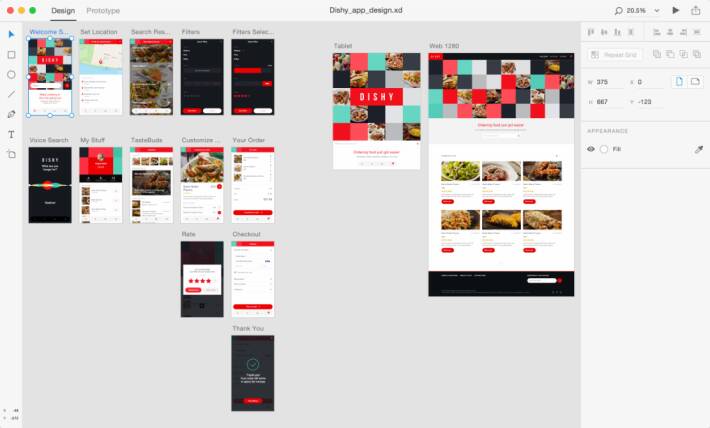
纯文字解释好难明白,大家看看官网的影片,就知道 Adobe XD 的操作是如何简单了。如果你懂得用 Microsoft PowerPoint ,其实也应该很易上手,感觉操作都是一样那么直觉~一开始要先选择装置的版面大小,设计是供 iPhone 7 / 8 / X 、 iPad 、 Android 手机、还是电脑用呢?因为每部装置的屏幕大小,以及分辨率都不同。
选择装置版面
设定完成后就可以把电脑里的图片,直接拖拉到 Adobe XD 的画面,那就可以把图片加进去设计啦。之后你可以插入文字、更换字体和颜色、画出矩形或圆形的版块、加插按钮、调整各元素的大小及位置、增添更多页面,一步步丰富手机 App / 网站的内容。

一次过展示所有页面
把图片拉进去,变成页面背景。
更改字体
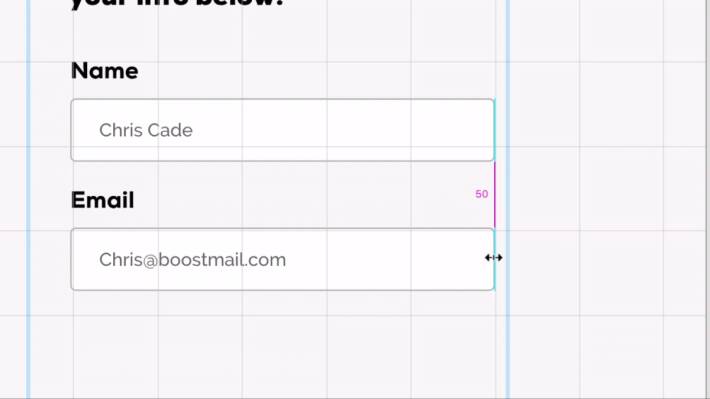
拖拉元素,搬到你想要的位置。

调整页面元素的大小
提供 Apple 、 Google 和 Microsoft 操作系统的 UI Kit。
做好美术方面的设计和内容后,就可以把不同的页面连结起来啰~例如你想用户在主页按下"价目表"按钮,就能连到价目表的页面,那就只需从"价目表"按钮拉出一个箭咀到价目表页面,便完成连接了,非常简单。或者你想用户从主页向左拨,就到价目表页面,其实也是一样拉箭咀,然后在选项选择"左拨"的动作就可。
用箭咀连结不同的页面
可选择用什么动作,如向左 / 右拨,就会连到下一页面。
完成设计后,你可以建立一条预览连结,分享给朋友同事看。当他们点进连结,就可以看到整个 App / 网站的流程(即是刚才所拉出的箭咀连结),试试操作 App ,看到文字的字体、颜色,以及可以留言提供意见。对公司团体合作,可谓十分方便。另外,用户亦可下载 Adobe XD 的 iPhone / Android App ,直接在手机体验自己设计的 App 喔。
同事可以留言,并指定该留言是与哪个页面、哪个位置有关,方便跟进。

下载 Adobe XD 的手机 App,就直接在手机预览体验你的作品了。
好,哔哩吧啦介绍了那么多功能,我都很急不及待想下载 Adobe XD 来玩,不过 Adobe XD 也出了接近两年,为何我现在才发布这篇文章呢?其实因为 Adobe XD 最近有新版本了,上述功能依旧都有,但就加进一些更便捷的功能。为了让大家先了解 Adobe XD 是什么,就先写下这篇文章~想了解新版本的更新和如何下载永久免费版 Adobe XD,请按这里,谢谢 XD
下载 Adobe XD PC/Mac 版: 按此
Adobe XD 手机应用程序
Android 版:按此
iOS 版:按此
Source:Adobe
2022-05-09 10:28:47相关文章
- Centos Linux 7/8/9 官方镜像iso安装包下载与说明
- Google Play 商店应用也不安全,许多 Android 应用程序还在用过时版本核心库
- 免费的 Auto Office L1 系统单机版,提高公司运作效率以达到降低成本
- 如何查看过往 Facebook 按赞互动、留言、被标注的动态活动记录?快速找出你要的内容
- 免费素材资源与线上工具整理,2020年12月号
- Claunch 快速启动免费小工具,可自订 Windows 常用的应用程序、文件、资料夹、网站等等
- 免费可商业使用的 Paper-co 高品质纸张素材库(400多款)
- Vector Club 免费向量图档,可商用并支援 AI 及 EPS 档
- SDelete-Gui 可完全删除重要档案,谁都无法恢复的免费工具
- 适合长辈观看的 Youtube 频道列表,手刀帮爸妈订阅起来



