最近小编们有没有注意到,贴网址的时候,脸书很有可能无法显示网址的预览画面,原因不明,而且是轮流出现的。当然这样的问题在过去并不是没有发生,大家最常解决的,就是使用 Facebook 侦错工具,针对网址进行 Debug,只是如果贴的网址数一多,就会让人觉得复制网址、切换视窗、按按钮这事情让人觉得烦躁,小编我自己也是觉得很烦躁啦,这时候其实是有偷懒的方式的。

小编想到过去有很多功能性的网站,都会让你拖曳一个按钮到浏览器的书签列上,你只要点选这个书签,就可以启动该网站的功能(比如点选后进入影片下载网站的下载页面),于是小编请教了网络神人 TonyQ,询问他是否能依此概念帮 Facebook 除错工具弄一个这样的按钮,他就很快速的帮小编作好了一串特殊的 bookmarklet,点选之后,就可以进入到 Facebook 除错工具页面啰,非常的方便使用。这段bookmarklet 语法如下:
Facebook 侦错工具
前往Facebook 侦错工具
_javascript:(function()%7Bwindow.open('https%3A%2F%2Fdevelopers.facebook.com%2Ftools%2Fdebug%2Fsharing%2F%3Fq%3D'%2Blocation.href.toString())%3Bvoid 0%7D)()
Facebook 社交关系图物件侦错
前往社交关系图物件侦错
_javascript:(function()%7Bwindow.open('https%3A%2F%2Fdevelopers.facebook.com%2Ftools%2Fdebug%2Fog%2Fobject%2F%3Fq%3D'%2Blocation.href.toString())%3Bvoid 0%7D)()
大部分人都是使用 Facebook 侦错工具,想要偷懒的话其实可以直接把我们制作好的快速连结拖曳到你浏览器的书签列上。不知道怎么拉的朋友,可以看下面这张图片:
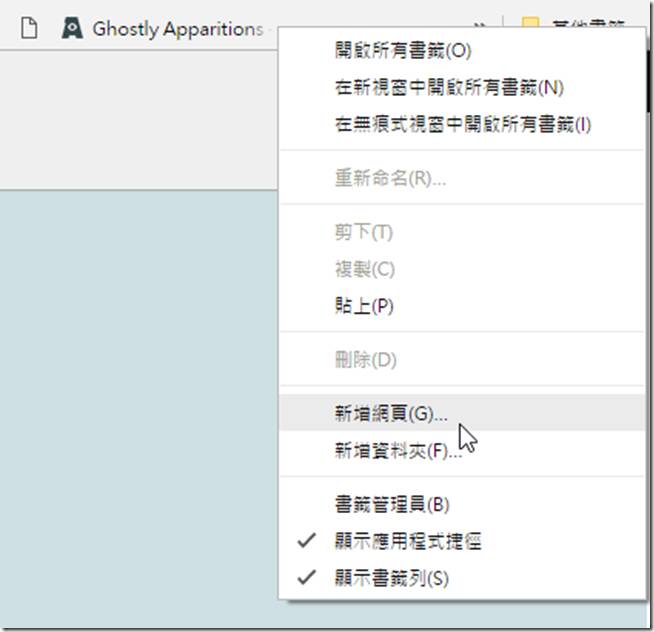
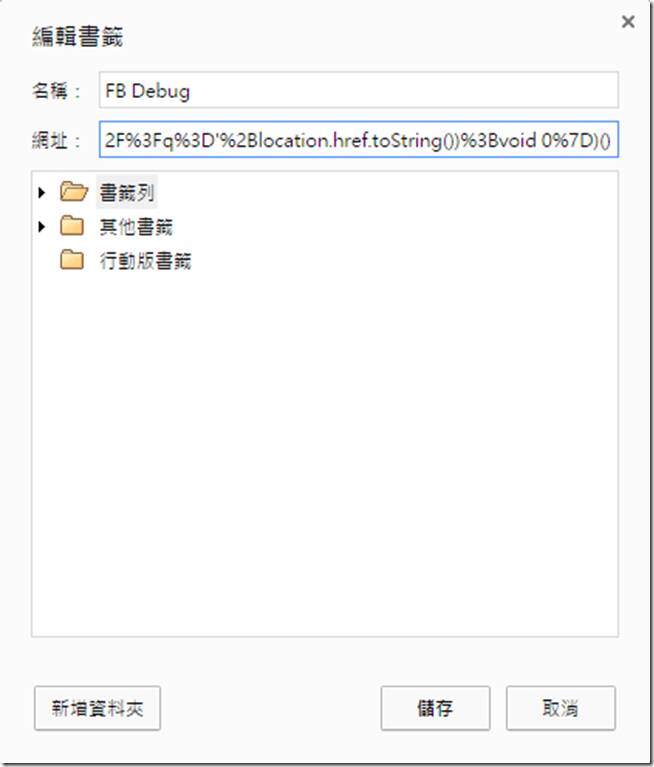
如果想要手动自行新增的话,以浏览器 Chrome 举例:
Step 01:在你书签列空白的地方,点选鼠标右键,选择新增网页
Step 02:接下来,在跳出来的视窗中,第一个输入名称(请输入自己看得懂的)、第二个输入上面列出来的语法(看你要用哪种,大部分都是第一种),都输入完成后,就点选储存。

Step 03:接下来,把你刚刚作好的书签,拖曳到明显的地方(预设会在最后一个)
使用方式教学
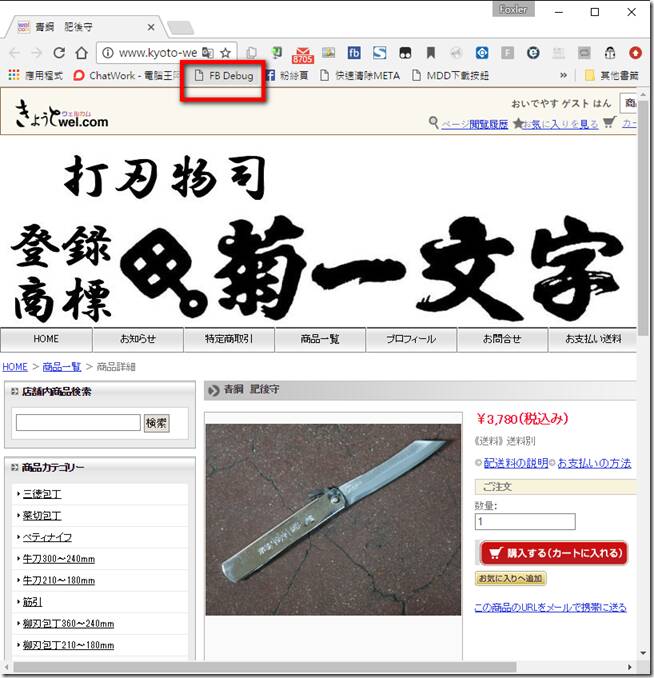
Step 01:使用上很简单,你只要网页切换到你要Debug的页面,然后点选我们刚刚制作好的按钮。
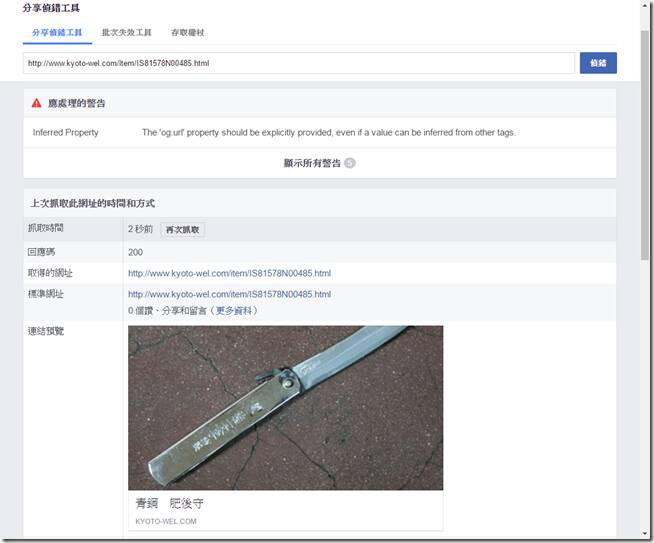
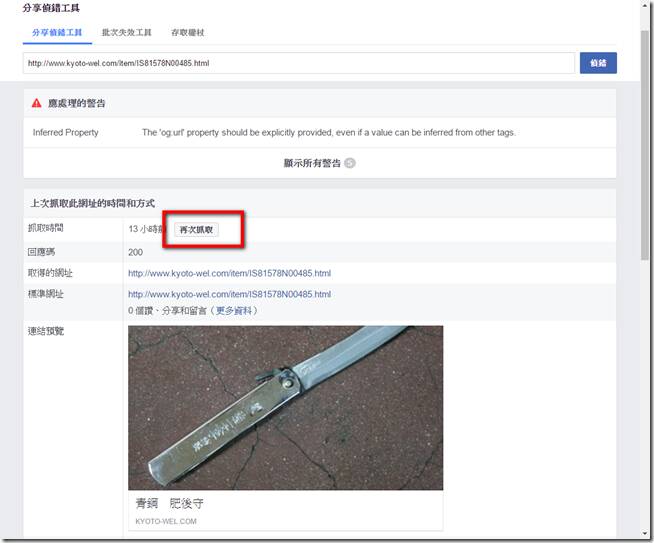
Step 02:接着就会自动另开新网页,看到Facebook侦错工具已经抓好刚刚的网址了,这时候在点选"再次抓取"
Step 03:如果你的页面图片有改变,照理说这次的抓取就会显示新的内容了。