
对设计师来说,有时候在逛网页时,都会看到一些很喜欢的配色,如果想要知道颜色代码,通常都是利用截图来搭配 Photoshop 的滴管工具之类来得知,而这篇笔者要介绍一个更方便的工具,Chrome 扩充外挂的"ColorZilla"。
ColorZilla 能够让你直接在网页上,就能得知这些配色的数值,从 RGB、HSL 到代码都有,完全不用再截来截去这么麻烦,同时还会记录你所查询过的颜色代码纪录,方便未来使用。
ColorZilla 除了支援 Chrome 外,也提供 Firefox,但这篇是以 Chrome 作为介绍。
进到安装页面后,按右侧的 Install ColorZilla 0.5 功能。
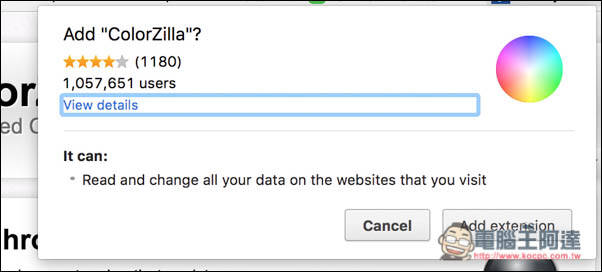
跳出的讯息中,选择 Add extension 选项。
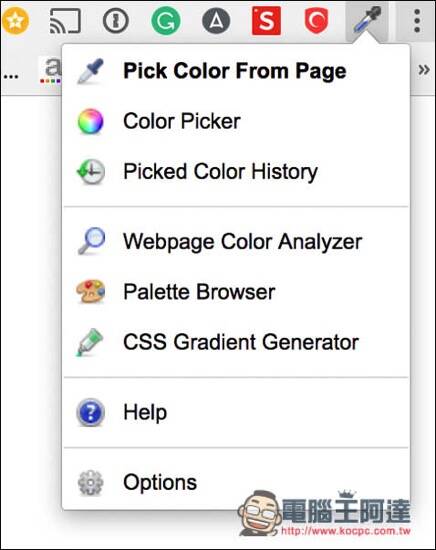
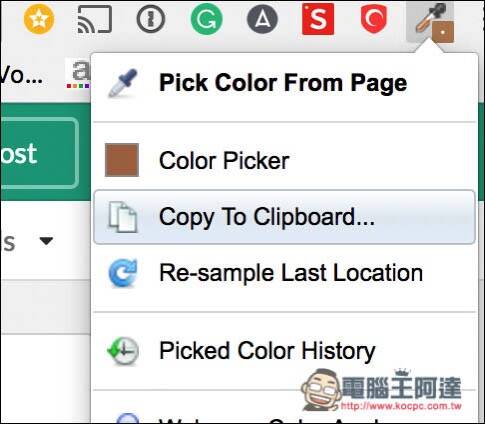
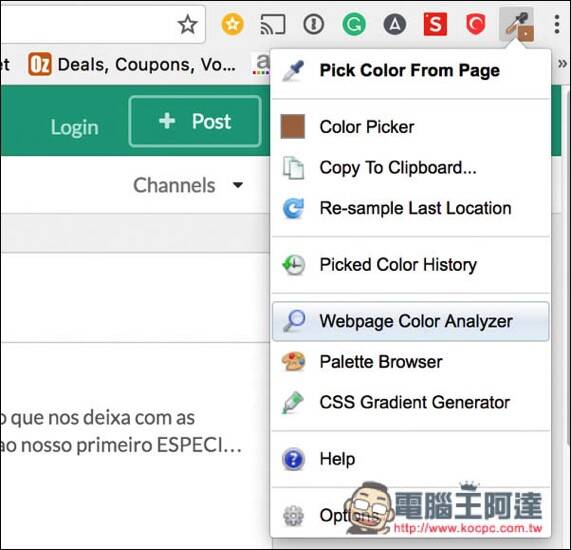
Chrome 右上角出现滴管图示后,就代表成功啦!按下后即可看到所有功能,还蛮丰富的,先来看 Pick Color From Page
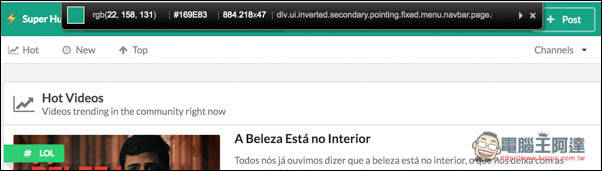
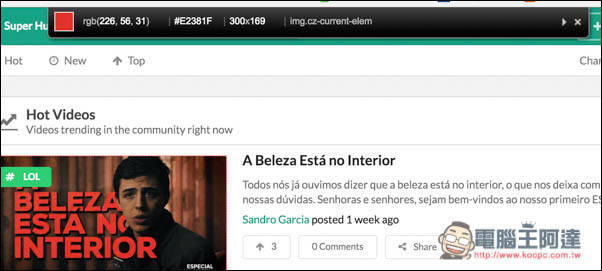
按下 Pick Color From Page 后,你的鼠标就会变成滴管,这时只要移到你想得知代码的颜色,上方就会显示其代码
支援即时显示,你不需要按任何键,只要把滴管移到颜色上方
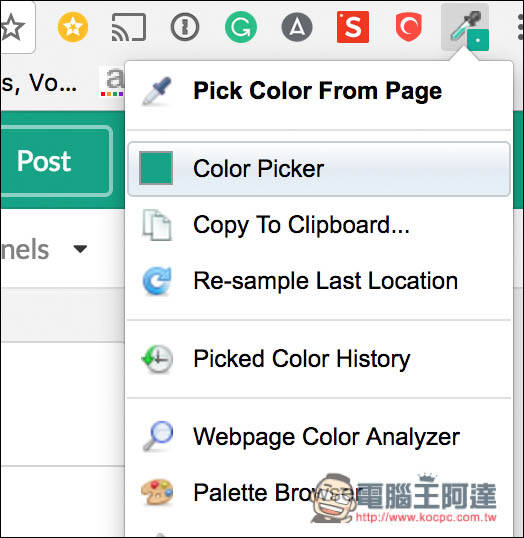
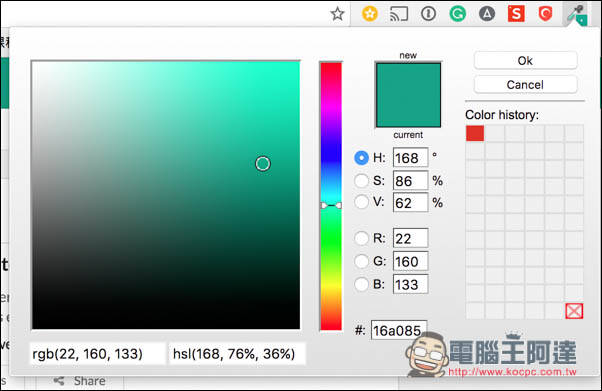
而确定之后就按下鼠标左键,ColorZilla 会纪录你刚选择颜色,打开"Color Picker"
这时不论 RGB、HSV 或代码通通都能知道,左侧还提供调色盘给我们用。
如果你觉得这样看颜色代码有点累的话,可使用另一个"Copy To Clipboard"
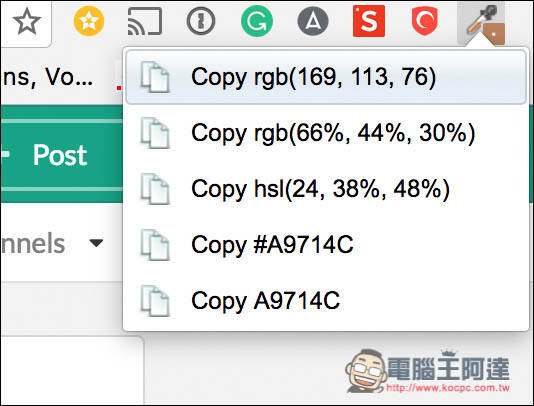
打开后选单会显示这颜色的代码,而只要按下你想使用的数值后,这数值就会自动复制到剪贴簿。
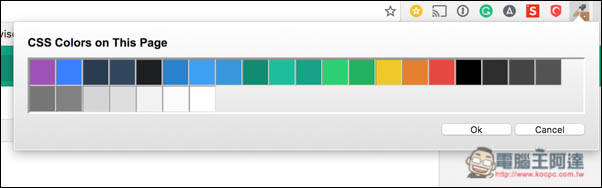
如果你想快速了解到这网页配色使用的话,可以利用"Webpage Color Analyzer"功能
待一两秒分析完后,上方就会显示这网页有使用的颜色代码,这功能相当方便!
当然功能还不只这些,剩下的就让读者们自行摸索看看啦!
补充资料
ColorZilla 安装页面(Chrome):http://www.colorzilla.com/chrome/
ColorZilla 官网:http://www.colorzilla.com/



