最近一股脑的非常流行脸书直播投票,这到底是怎么做的呢?废话不多说,我们就直接上教学!
运作原理解释
这边稍微解释一下其运作的原理,简单来讲就是让直播软件 OBS 读取一个电脑上的网页档案,这个网页档案会捞取直播文章的按赞纪录,进而直接统计数字显示在网页上,这样子就可以直播时进行按赞的统计。
事前下载准备
下载投票网页包
载点:https://goo.gl/rzKCep
目前有国外网站已经整理好了安装包,但是小编这边的教学有修改一些地方,所以请下载小编这个修改后的网页包。
下载OBS Studio
载点:https://obsproject.com/download
我知道很多人习惯使用 OBS Classic,但是读取网页的功能目前只有 OBS Studio 有,请下载安装好它。
下载Pinegrow Web Editor
载点:https://pinegrow.com/
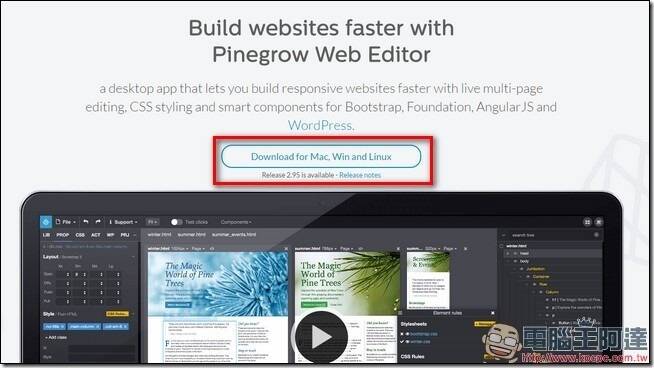
这个是图像化的网页编辑器,主要是拿来编辑投票页面,如果你有惯用的软件就不太需要我教了。如果你毫无网页编辑的概念的话,请下载这套来使用。

↑进去后先点选这个按钮

↑接着依照自己的操作系统来选择要下载的版本。
粉丝团直播
刚刚我们有提到说,其概念是由网页来捞取 Facebook 直播影片的按赞资料,为了让网页可以正确地知道捞取哪篇文章,所以我们会需要写入贴文的"POST ID",还有取得 Facebook 捞取资料权限的"App Token"或者是"存取权杖"(粉丝页直播使用 App Token,个人页直播使用存取权杖。)以下我们本段就先以取得 App Token 的方式来进行示范。
加入Facebook For Developers
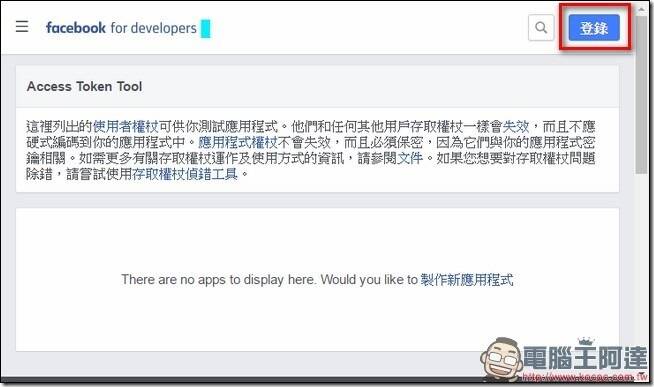
Step 01:为了要取得 App Token,我们必须要先加入"Facebook For Developers"注册成为开发人员。在登入 Facebook 的状态下,进入到 App Token 的网页内,点选右上角的登入。
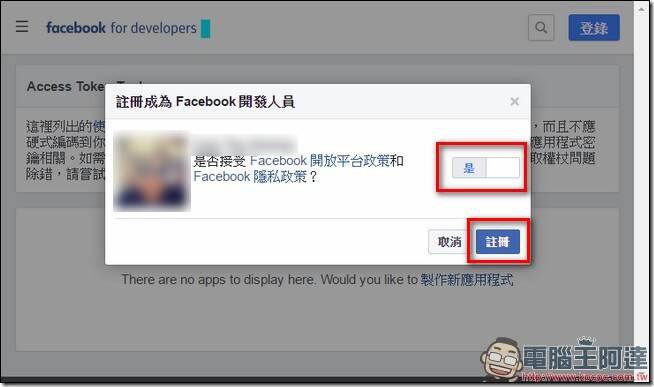
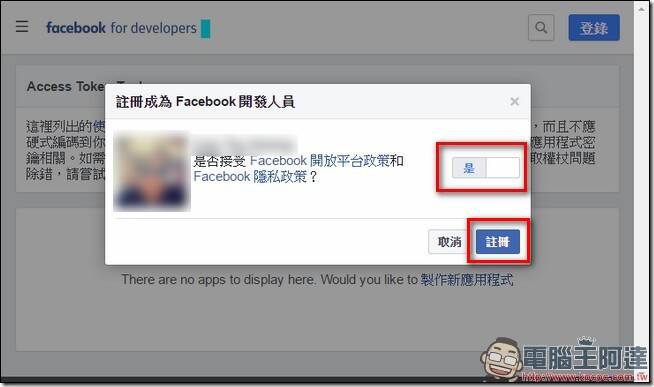
Step 02:接着请勾选是之后,点选右下角的注册
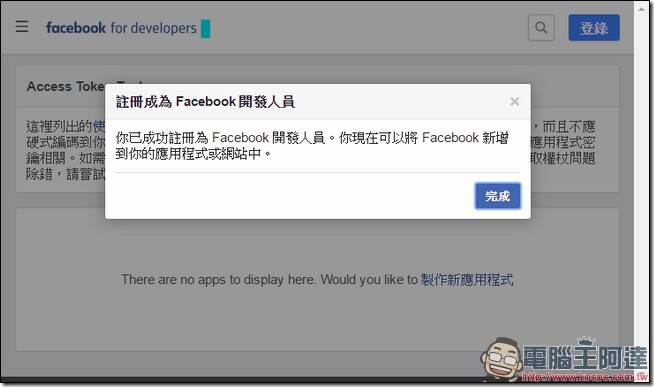
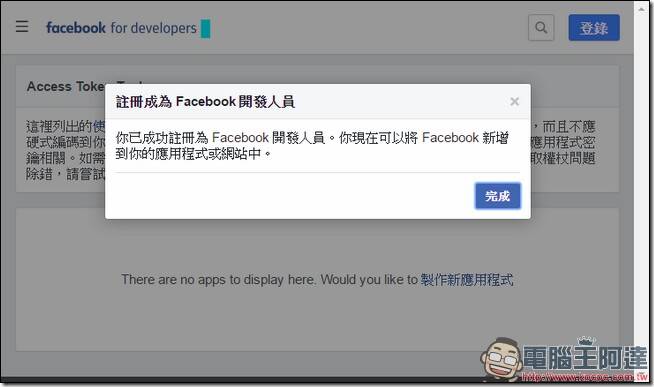
Step 03:看到这个画面时,代表你注册成功了。
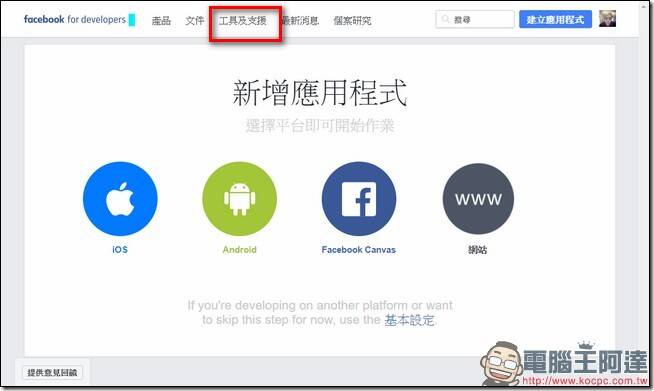
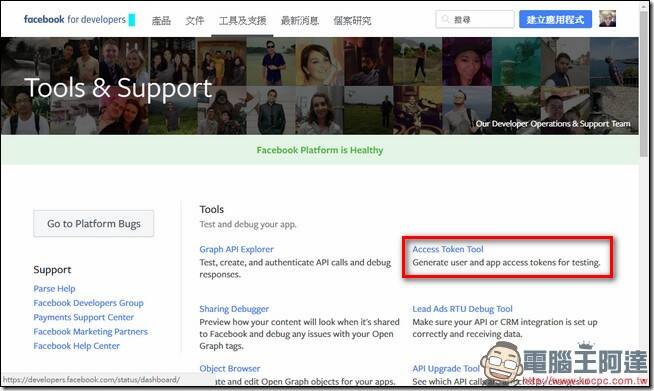
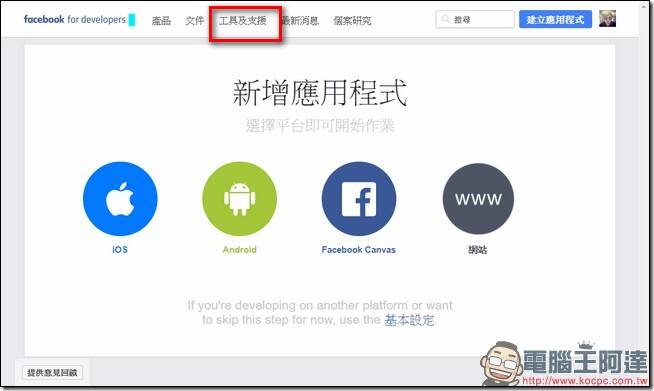
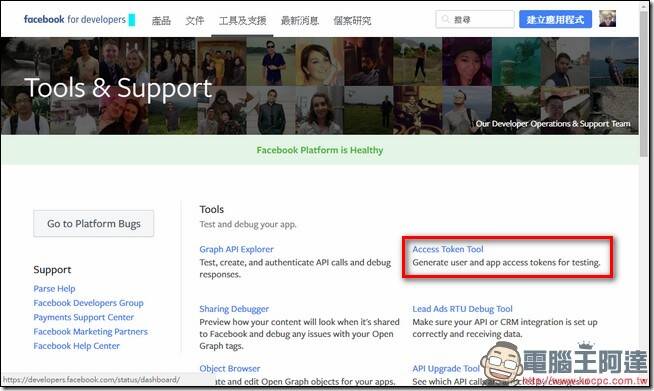
Step 04:接着点选画面上方的"工具与支援"
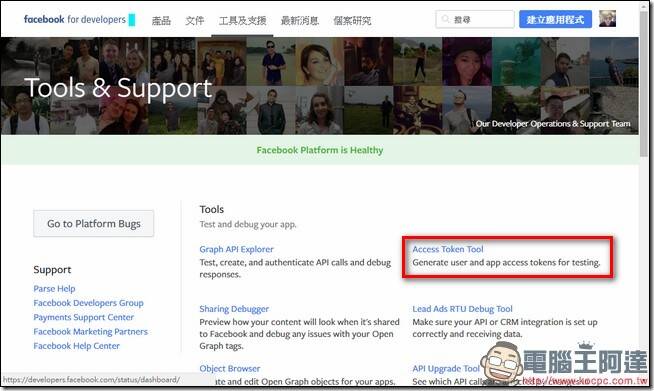
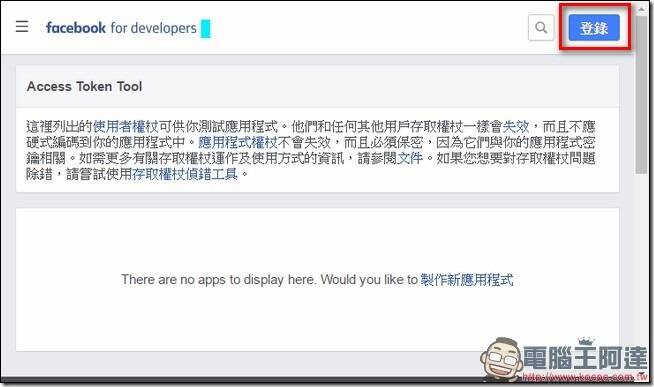
Step 05:接着点选"Access Token Tool"
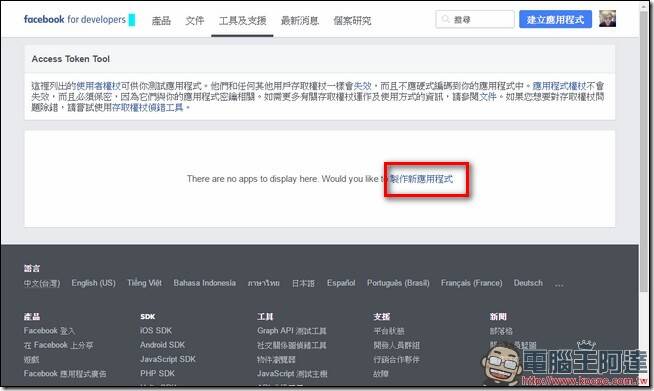
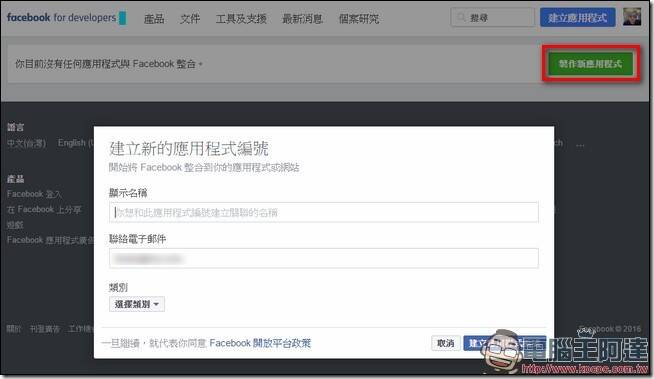
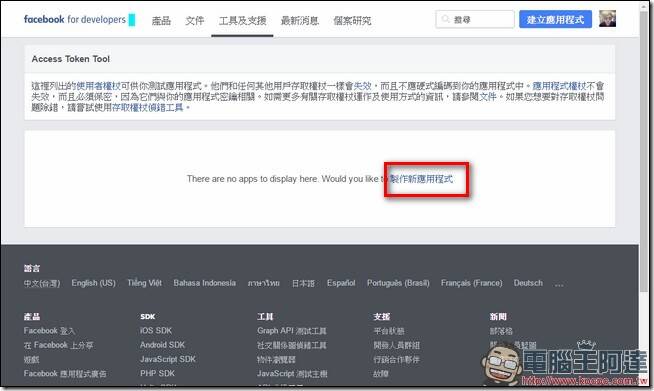
Step 06:它会告诉你没有建立应用程序,我们就先建立一个新的应用程序,点选红框内的"制作新应用程序"。
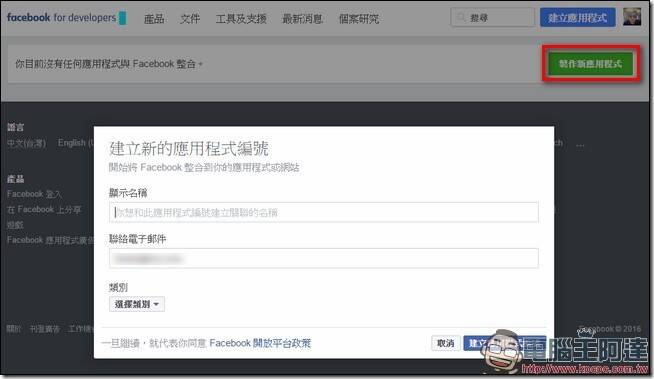
Step 07:切换页面后,先点选绿色的"制作新应用程序"的按钮,然后在跳出的视窗中,随便打入一个显示名称与随便选择一个类别,接着点选右下角的"建立"来完成设定。
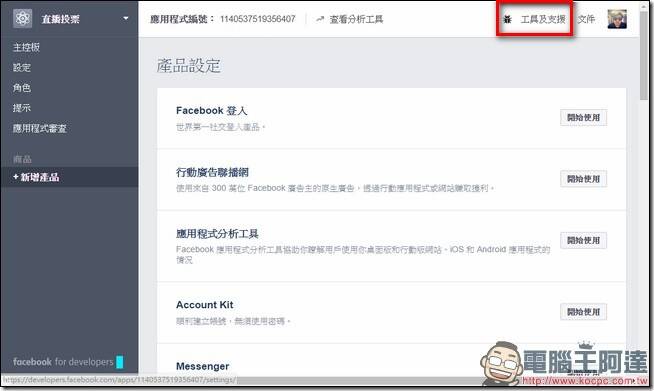
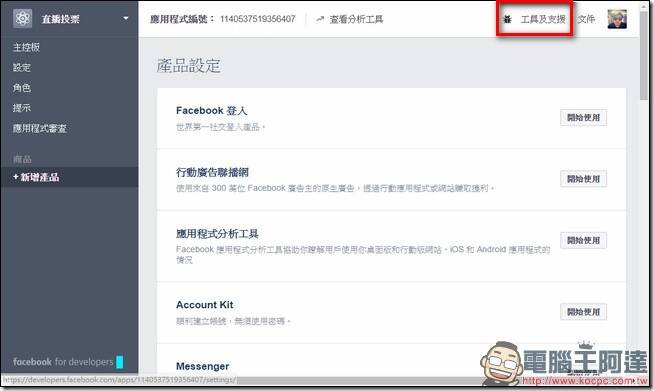
Step 08:接下来你会进入到应用程序的页面,不用理他,在点选右上角的"工具与支援"。
Step 09:回到这个页面后,再点选"Access Token Tool"
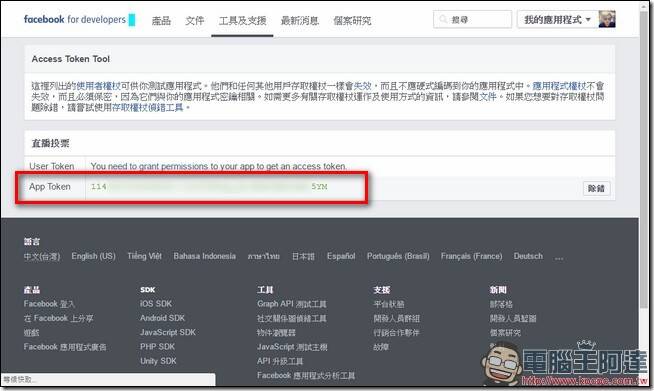
Step 10:接着你就可以看到在 App Token 这边显示一串文字,如果你是要用粉丝团来进行投票直播的话,就先保留好这个页面等等使用。
个人页直播
如果你是要用个人页直播的话,方法跟上面一样,只是要再多做一些事情,我们还是从最开始的地方进行。
Step 01:为了要取得 App Token,我们必须要先加入"Facebook For Developers"注册成为开发人员。在登入 Facebook 的状态下,进入到 App Token 的网页内,点选右上角的登入。
Step 02:接着请勾选是之后,点选右下角的注册
Step 03:看到这个画面时,代表你注册成功了。
Step 04:接着点选画面上方的"工具与支援"
Step 05:接着点选"Access Token Tool"
Step 06:它会告诉你没有建立应用程序,我们就先建立一个新的应用程序,点选红框内的"制作新应用程序"。
Step 07:切换页面后,先点选绿色的"制作新应用程序"的按钮,然后在跳出的视窗中,随便打入一个显示名称与随便选择一个类别,接着点选右下角的"建立"来完成设定。
Step 08:接下来你会进入到应用程序的页面,不用理他,在点选右上角的"工具与支援"。
Step 09:注意喔,从这里开始就不一样了,回到这个页面后,点选" Graph API Explorer"
Step 10:进入后,在红框内的下拉式选单中,选择"Get User Access Token"
Step 11:接着在跳出的视窗中,勾选"user_posts"后,点选右下角的"Get Access Token"
Step 12:接着他会跟你请求授权,就把授权给它吧
Step 13:接着你就会看到红框内"存取权杖"后面的乱数,就是我们在个人页上面进行投票直播所需要用到的参数,如果你要在个人页上进行的话,就要保留这串乱数喔。
网页输入App Token(存取权杖)
Step 01:接着打开你安装好的Pinegrow Web Editor,或者是任何你惯用的编辑器,以下我们还是以 Pinegrow Web Editor 来做示范。打开后点选"Open File"
Step 02:接着在浏览界面中,找到网页包里面的"index.html",选择它开启。
Step 03:开启之后,你会看到这样的画面,不用担心绿色的有问题,请直接按键盘的"Ctrl+E"。
Step 04:他会先跳出一个视窗,请点选右下角的OK
Step 05:接着会跳出源代码视窗,不用紧张,点选画面后按Ctrl+F。
Step 06:接着在左上角的地方输入"access_token",然后按下键盘上的 Enter,你会找到 "access_token"的位置。
Step 07:这边稍微解释一下,在红框处"ACCESS_TOKEN_HERE"是让你贴你的APP TOKEN(粉丝页直播)或者是存取权杖(个人页直播)的数值,请记得复制贴上后,前后的"'"要保留下来喔。我们这边先贴上 access_token 的数值,POSTID是要直播后才能进行修改的。
Step 08:修改完毕后就按 CTRL+S 来进行存档,接着会跳出一个视窗,同样的按右下角的OK确定。
Step 09:接着你就会回到原本的画面,再按一次 Ctrl+E 来关闭源代码视窗。
简易物件位置调整
到这我们先输入完了 access_token 的数值,接着我们要来进行版面简易的调整,由于许多人都不会 HTML 跟 CSS,所以小编的调整法是用最基本的方式,只保留六个投票的表情符号与数值位置,剩下的都是在 OBS 的界面上再进行调整。
Step 01:首先我们先移除原本的 LOGO 图片,再画面上点选图片后,会出现一个小的工具列,点选垃圾桶的图案来进行
Step 02:接着删除中央的文字,在画面中点选两下后,全选全部文字后按下键盘上的Del删除文字,顺便多打几个Enter(请保留文字区块,留待后面排版用)。
Step 03:接着要来决定六个表情图案的位置与顺序,如果你是希望他像下图这样上面三个,下面三个的话。把鼠标移到右边的区块上,找到"Body"底下的"H1"。
Step 04:这边稍微解释一下,这里面有六组"div"的资料夹,这分别代表着六个表情符号,h1 底下的br 代表的是你刚刚打入的Enter数量。我们希望界面上上面要有三个表情符号、下面要有三个表情符号的话,就必须要用H1 来隔开他们。我们把H1 移动到第三组与第四组的div中间,记得位置不要放错喔。
Step 05:如果你是希望六个表情符号在上面或者是在中间的话,就是把 H1 拉到最下面。
Step 06:如果你要调整表情符号的顺序的话,就是移动整组的Div。
Step 07:如果你只要保留特定的表情符号的话,就是直接在左边的视窗中,点选删除整组符号配置。(然后建议这边另存新档)
Step 08:接着修改好你要的版型后,就先存档,然后先别关闭程式。
OBS设定
网页进行好设定后,接着打开你的 OBS Studio,开始来进行串流直播码取得与设定的部分。
粉丝页直播
Step01:进入到自己粉丝团的管理页面后,点选上方工具列的"发布工具"
Step02:点选左边的"直播影片",接着点选右边的"新增"
Step03:接着你会看到建立直播视讯的视窗,先别管他,直接点选右下角的预览
Step04:点选预览后,会跳出一个浮动视窗,直接点选到"进阶",将服务器网址与串流金钥复制起来。
Step05:打开OBS的工具列的档案,选择设定,将"串流"的选项选择"Facebook Live",接着将刚刚复制的服务器网址贴到"FMS URL"的格子上,将串流金钥贴到"播放路径/串流码"上,都贴上后就按下确定。
设定的部分我们就先做到这,等等还要进行其他的设定。
个人页使用电脑直播
上面所讲的是使用电脑在粉丝团直播的功能,但是其实根据网络上的高手与我们家工程师的研究下,这个新的Live API其实已经完全开放了,只是没有把功能的选项给做出来,如果想要在个人页、社团上面进行直播的话,就用电脑浏览器点选文章下方的"Facebook 电脑版直播功能请点我",并且选择你想要直播的地方,接下来的动作就跟上面粉丝团直播的设定一样啰。(使用前记得要关闭Adblock功能,以及让流览器同意弹跳视窗。)
Facebook 电脑版直播功能请点我
Step01:点开上面的按钮后,会跳出一个网页,请选择你要直播的地方
Step02:选择完毕后,请点选右下角的"继续"
Step03:接着你就会看到跟粉丝团直播一样的设定画面。
Step04:请点选进阶取得你的直播服务器与直播金钥,将这两者填入你的直播软件OBS的设定中。接下来的动作就跟上面是一样的。
Step05:打开OBS的工具列的档案,选择设定,将"串流"的选项选择"Facebook Live",接着将刚刚复制的服务器网址贴到"FMS URL"的格子上,将串流金钥贴到"播放路径/串流码"上,都贴上后就按下确定。
设定的部分我们就先做到这,等等还要进行其他的设定。
OBS 版面设定&投票网页的嵌入
Step 01:接下来就要进入直播版型的设定,我们先在"来源"的地方按下鼠标右键,选择"新增"、"BrowserSource"
Step 02:跳出的视窗就随便取个名字。取完后按确定。
Step 03:接下来先勾选"Local file"
Step 04:接着上面的区块就会跑出画面,然后在点选右边的"浏览"。找到我们修改好的 index.html 档
Step 05:接着宽度与高度的部分先设定标准的 1280*720。输入完毕后点选右下角的确定。
Step 06:此时你会看到画面上跑出一个绿色的区块,上面有六个表情符号,配置上或许你会跟我不同,就看你在网页界面那边是怎么设计的。接着就点选绿色画面的右下角红色圆圈处来拖曳拉大画面。
Step 07:接着在绿色画面上点选鼠标右键,选择"滤镜"
Step 08:在这个视窗中,我们在点选鼠标右键,选择"新增"、"色彩键"
Step 09:滤镜名称就随便填写一个吧
Step 10:接着再下方的区块中,移动相似性的调整钮。
Step 11:调整到怎样的程度呢?就让画面的绿色消失即可,小编习惯是输入到 700,让边缘的绿色也消失。这样子设定后,就只会保留表情符号投票的选项在页面上,其他部分都是透明的。
Step 12:接下来你就可以依照一般 OBS的设定,在上面看是要新增图片、影片、还是文字都可以。
Step 13:其实这边要讲的是,如果网页的宽度设定不一样的话,在界面上按钮的宽度与配置也会有所差别。你可以依照你的需求来进行调整。
Step 14:甚至你也可以依照你的需求来进行移动网页的显示部分,让他只显示出你要的地方。
Step 15:最后你一切都设定好之后,就按下右边的开始串流来把画面讯号送出。
Step 16:Facebook 那边的页面收到直播讯号后,你就点选右下角的"直播"来送出讯号。
设定贴文ID
讯号送出后,就剩下最后一个步骤,我们要把 Facebook 直播贴文的ID写入网页中。抓取ID的方法很简单,就是点选直播贴文的"时间",当你切换到直播贴文的"专属页面"
它的网址格是一定是"https://www.facebook.com/[你的粉丝团或个人页ID]/videos/XXXXXXXXXXXXXXXXXX/"XXXX部分的数字就是POST ID
你只要复制好这段ID,切换回Pinegrow Web Editor中,把它贴到源代码里面"POSTID"(下图绿色框框处)的部分后,就可以存档了。
此时你在切换回 OBS ,在来源的区块中,找到你读入的网页的选项上面按右键,选择"属性"
先把"Local file"的打勾取消掉之后,点选右下角的确定。
此时你画面上原本网页的地方,就会被原本OBS的页面所取代,不用紧张,我们只是要重新读取网页,在来源的区块中,找到你读入的网页的选项上面按右键,再次选择"属性"。
在把 Local File 勾选回来后,点选右下角的确定。这时候你的投票网页照理说就回到 OBS 的界面上了。如果设定没有问题、粉丝也有按赞的话,照理说 OBS 的视窗上就会显示投票的数字了。
以上,就到这了,照理说这样依照步骤做是没有问题的。有问题的话就在留言提问吧。



