Facebook是现在十分重要的社群平台,不少内容提供者都会将网页贴在脸书上进行分享,而且系统内建贴上网址后,会出现漂亮的网页预览图与标题,但是这也是个麻烦的地方,有时候在更改标题、首图时,贴到脸书上还是旧的标题、旧的首图,虽然可以透过手动标准来修正,但别人贴上去还是旧的内容,图片就算了,万一是标题错字,那就真的会很糗。

↑遇到文章标题错字、换标题、换首图时,实在是非常尴尬。
其实Facebook出现网页预览图的概念是,当一个网页产出后,只要把它贴到Facebook上,Facebook就会进行第一次抓取网页META与首图的动作,而且将这些资讯存在Cache服务器中,这样往后每个使用者在分享或张贴这个连结到脸书上时,就是直接从Facebook的Cache服务器抓取抓取网页META与首图等资讯,这样也避免发生"每贴一次网址,就跑去跟网页服务器要资讯",整体速度上会快很多,也降低其他人服务器的负担。
但是由于Facebook的Cache服务器并不是即时更新,所以当你的网页的资料已经存入Facebook的Cache服务器后,它会隔"很久"的时间才去抓第二次的更新,这中间都是沿用旧的资料,如果遇到标题错字、放错首图等尴尬状况,使用者可以使用Facebook工具"Debugger"来强制更新,只要更新后,不管是谁抓到就会都是新的资料。

↑用这个工具就可以更新网页资讯啰。
Facebook工具"Debugger"
网址:https://developers.facebook.com/tools/debug/
其实这个工具使用上很简单,你只要将修正过"标题"或"首图"的网页网址,贴入"Debugger"中,接着按下"DeBug"。接着你会看到页面上出现很多资讯,然后跑出"Show existing scrape information"与"Fetch new scrape infromation"两个按钮。"Show existing scrape information"是"显示现在的资讯","Fetch new scrape infromation"是"抓取最新的资讯"。

↑输入网址后,按下Debug的按钮。

↑接着会跳出很多网页资讯,然后按钮变成两个。
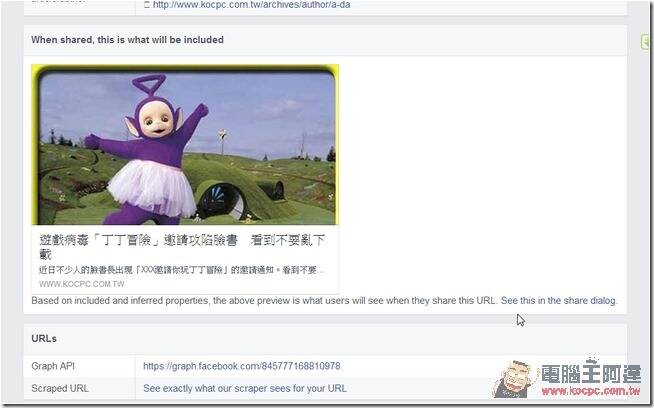
网页在往下卷时,可以看到目前的网页资讯,当然你还没按修正时,网页资讯都还是旧的,个人的习惯是会先按"Show existing scrape information"让它再跑一次讯息,接着按"Fetch new scrape infromation",再把网页网下卷,看看跳出来的图片与标题是不是已经修正过后的内容。偶尔可能会遇到图片跑掉或者是标题无法更新的状况,很有可能的原因是你的网页在后台经过修改后,资料还来不及送到前台,可以等一段时间或者是多按几次。

↑往下卷动时,可以看到未修改前的网页资讯。

↑先按"Show existing scrape information"让它再跑一次讯息,接着按"Fetch new scrape infromation",接下来看到的资讯就变新的了。

↑这时候把网址贴去脸书上,也会自动抓新的资讯啰。



