APP列表页UI设计7大原则
先来看看常见的列表设计的形式吧,常用的列表设计的分类如下:
普通常规列表
图文列表
标文列表
瀑布式
时间轴
卡片式
轮播
泳道
宫格
根据不同内容和需求选择不同的形式布局。

那怎么才能让我们的列表更加好看呢?难题?no~no~no~no~~~

让7大原则帮你顺利解决这个问题吧!
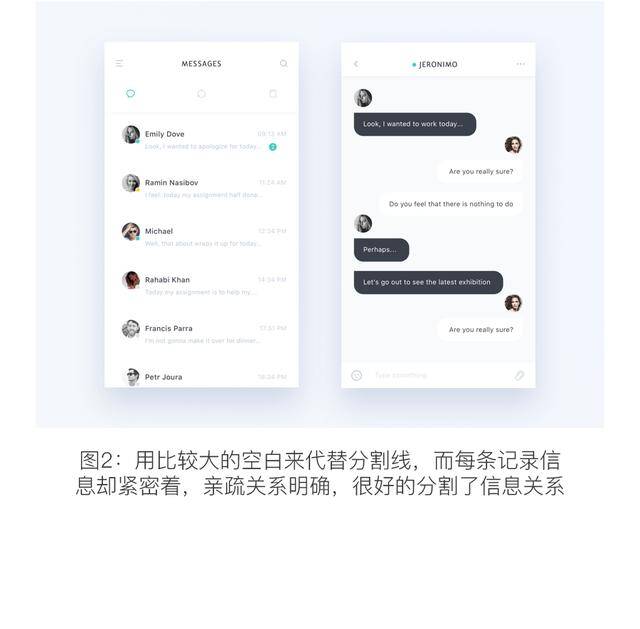
原则1:空白空间,关系疏密,分亲疏
空白空间的重要性是不言而喻的,字体元素之间的空间关系是很微妙,需要巧妙地处理。虽然列表没有像构成那样需要富有表现力,但是咱还是不能忽视它。紧凑的或者疏离宽松的,张力的或者安静的…好的留白是一种升华。

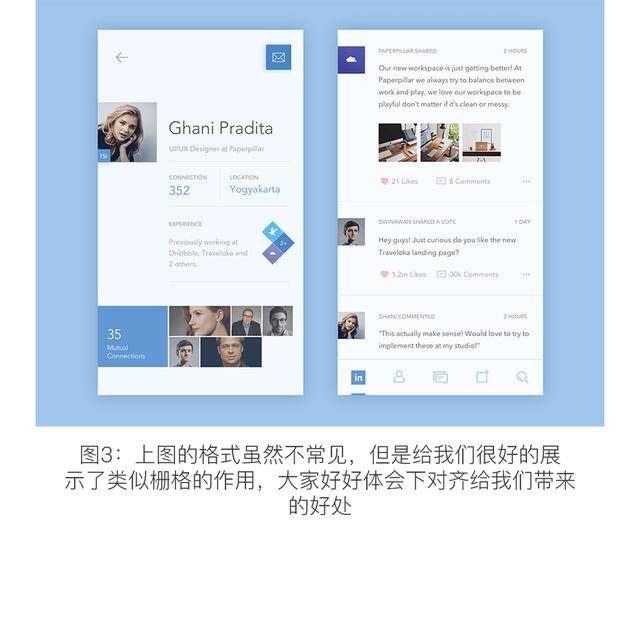
原则2:齐齐齐齐齐齐…….
左对齐,右对齐,居中对齐,两边对齐,根据元素来选择文字对齐方式。边距、间距统一对齐。无规矩不成方圆嘛~~只有在规整的情况下,才能更加精细,经得起推敲。

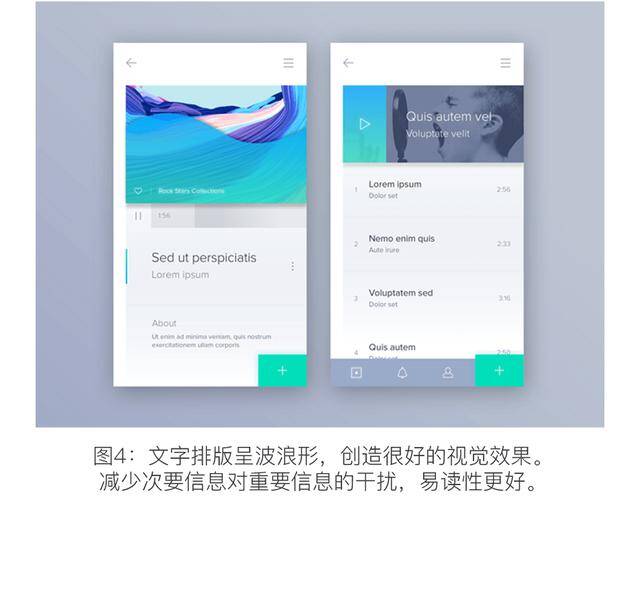
原则3:你粗我细,大小不均,长短不一
对比在字体上的运用,很重要哦。巨大的字号让信息更加醒目,大小的元素组合更有节奏。

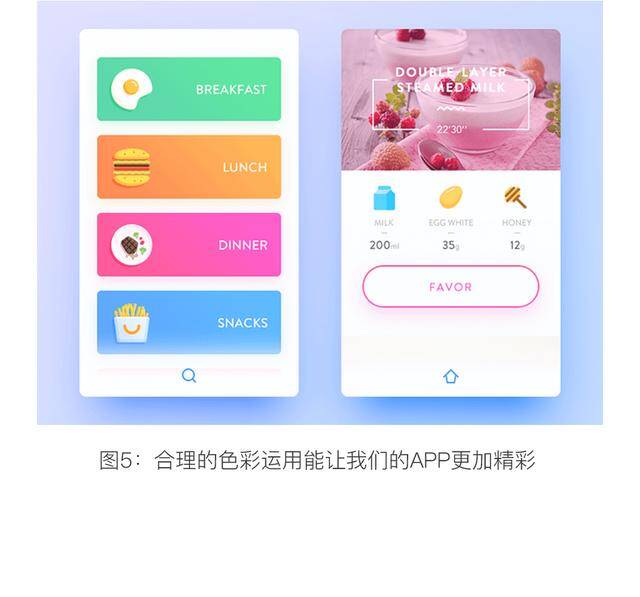
原则4:色,色,色,就是爱色
明亮的色彩让言语更"响亮",你想表达什么,你想突出什么,色彩精彩让人印象更深刻。

原则5:层层叠叠,不迷糊
一些列表的设计是需要层次的,区分并突出层次关系,让内容更加分明。
原则6:虚虚实实,实在前
若隐若现让主体更实更近,卡片以及按钮的虚虚阴影,让他们突出,与其他的元素形成空间感,浮于上层;加上动效,体验感更佳。
原则7:美图相配,更神气
美图相配,想不好都难。 除了设计细节的精美外,图片也需要赏心悦目的,高大上的感觉不能配个俗不可耐的图吧,适合的图,很重要,可以说是点睛之笔了。往往首先吸引人的就是美美的图。
总结
简单的列表也可以美美的,设计需要尝试各种的形式来表现。请不惜一遍遍的推翻自己的设计,破而立!成功就在眼前!
通关不是那么容易的,开窍也不是一点就通,大家自己觉悟吧~~~



