APP设计全流程,UI设计小白福利
APP作为UI设计中最主要的产品,UED团队在需求、设计、开发、测试、推广各个阶段中的工作内容和方式,包括信息架构、原型、交互、视觉、动画、Icon、品牌等全流程,以及与相关人员合作细节。
第一步:产品分析

唐.诺曼说过,如果在用户界面设计和人机交互领域中有任何神圣的原则,那必然是"了解你的用户"。不同的用户群体,他们的需求往往不同,甚至互相冲突。只有搞清楚了产品、体验和数据指标,才能在做设计之前就确定一条准绳。可以通过一些其他渠道理解分析产品。例如:互联网热点新闻、黑科技等前沿科技报告。2.国内外设计资源网站(追波、比汉子、站酷、UI中国)。
第二步:目标定位,构建用户原型

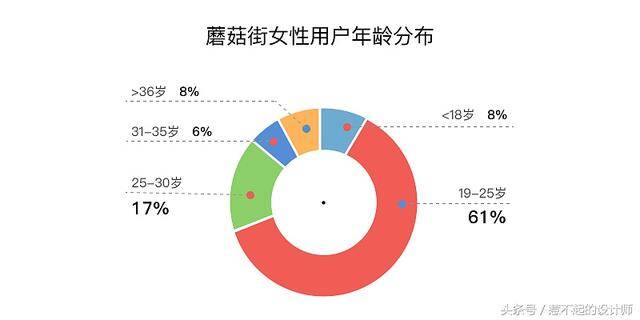
例如蘑菇街的目标群体

清晰定位:我们要创作出一个什么样的作品,选择一些竞品进行分析。但是尽量不要做差异太大的两种产品,比如佛学类和陌生人社交(yuepao)这两类的结合就有点坑爹了:总不能和尚约和尚我们出来一起念经对吧。
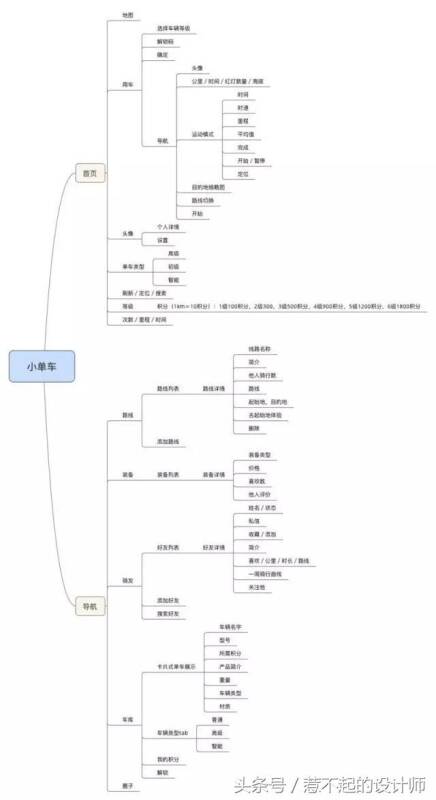
第三步:构思
进行一些头脑风暴、框架构思、手绘稿等手段都可以,主要目的是提出创意、分析流程、为下一步原型的设定打下基础。

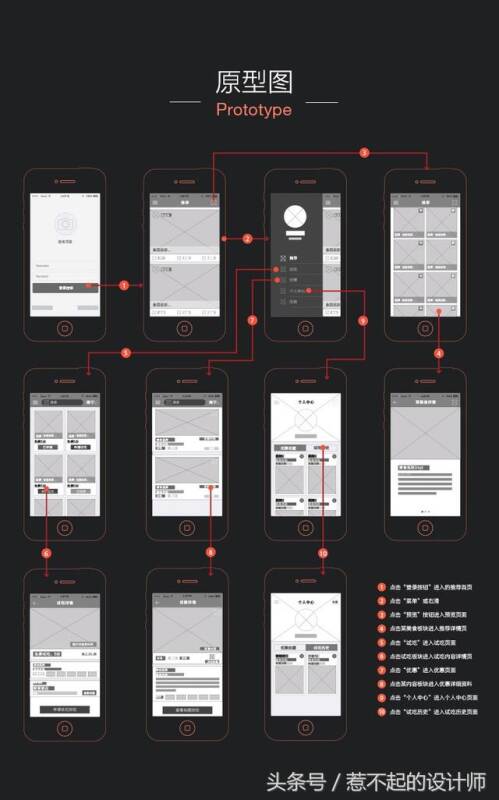
第四步:构建原型图
通过原型图的方式可以立即清晰的把产品的整个流程描述清楚。

第五步:视觉设计
色调:符合品牌形象
首页是一个App的门面,尤其是新改版后的App。新老用户打开app进入首页,就好比走进一个装修一新的房子。第一眼的感觉,很大程度上决定了他能继续逛下去还是头也不回地离开。一个产品的色彩,大致能反映出该产品的性格、品味、气质。一款优秀的产品,在配色上他也是具有这些特质的。使用的颜色将决定了我们的产品将是一种什么样的风格,是热情,是低调,还是欢乐。
信息布局和层次的展现:合理布局,精细设计
手机屏幕空间寸土寸金,一块小小的角落都是兵家必争之地。思考场景是我们需要先想到的,用户在导航时候的场景,和在添加路线时候的场景是不一样的,操作方式也是不同的,一般信息布局首先我会将相关联的内容靠近摆放,或者沿着视觉流顺序摆放。层次展现一般是控制元素的大小,颜色深浅,粗细,远近等几个因素来区分。
在内容的设计上,每个一级页面作为所有内容分发流转的"出口"都需要精心设计,做到"处处珠玑"。我们考虑根据针对不同的运营内容和用户任务,去分发和提炼尽可能丰富的内容信息,保证页面上每一个存在的元素都是必不可缺的。
另一方面,在保证界面美观的前提下,考虑所有模块的阅读效率,尽量多曝光信息内容,使主页面看起来紧凑,信息量丰富。用"压力下的优雅"来形容一级页的设计,恰当不过。在交互形式上,我们采用了横向拓展的设计形式--在屏幕中故意截断部分内容,支持横划浏览更多信息。可以充分利用有限的屏幕空间,使同一层级的内容尽可能多的外显,减少页面间的跳转,提高用户获取信息的效率。
在UI设计上,针对每个具体模块,去剖析每个业务的运营策略,深度理解需要传达的信息和传递的氛围等,根据不同的内容设计不同的承载样式,最终形成完整统一的内容流。
是否符合用户操作习惯:

思考用户手指的操作热力图,和使用场景,将重点操作功能置于下部分,信息展现置于上部分、返回在右上角、左滑删除,长按删除等等。
附送UI、前端全套(自取):



