“UI设计干货系列”APP设计如何规范整理
让我们直接进入主题,APP设计规范如何整理?
今天告诉你如何快速整理总结移动端UI设计规范。
什么是设计规范?

整理设计规范的必要性

做设计规范的时间点

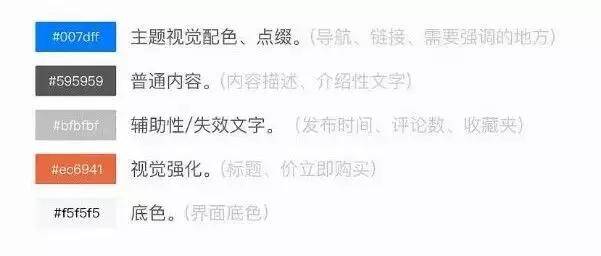
颜色

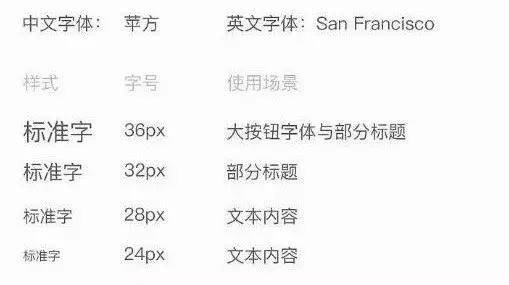
字体

图标

控件
页面布局
移动端UI设计规范的细分步骤
一、适用对象及工作场景
1、产品和设计团队参照共享的设计规范。
不管是跟外部的用户体验设计公司合作,还是内部的设计团队执行设计,UI 设计规范都是用来体现大家在产品设计沟通后一致确认的方案输出,以及为后续的产品迭代提供参照依据。
2、为项目相关的技术同事(如前端工程师、iOS / Android 工程师)实际开发和重构提供保障。
技术在实际产品开发的时候,往往喜欢模式化,因为开发的工具语言往往有库、类这样的模块化思维。UI 设计规范通过对一系列元素模块的具体规范,既能与产品开发实现完成对接,同时又便于工程师理解。
二、什么时候输出UI 设计规范
一般都是产品高保真界面经过产品、设计和技术共同讨论确认后。如果产品的高保真界面 OK,同时内部设计资源相对有富余,对应的产品设计师就可以整理一份初版的 UI 设计规范,然后后面再填充优化。
三、UI 设计规范的三种类型
1、平台(系统)性质,主要对于其平台内生态的设计指南,
例如 Google Material Design 、Apple Watch Human Interface Guidelines、Ubuntu Design;
2、品牌物料,主要提供给媒体、第三方公司等用于公关报道和设计
(PS:貌似国内很少看到有这种整理,导致一些媒体报道的 logo 图片千奇百怪),例如 Dribbble - Logo Downloads & Brand Guidelines、LinkedIn Brand Guidelines、https://www.facebookbrand.com/
3、产品业务相关,主要是产品设计和实现层面的方案,Web 产品居多,同时很多是与前端技术成果相结合,
例如 Starbucks Style Guide、Overview | Atlassian Design Guidelines。
四、UI 设计规范的具体内容划分:
⭐️ 品牌 Logo 及相关物料规范;
⭐️ 字体排版(Typography),即界面版式设计;
⭐️ 颜色(Color)规范,产品主要的颜色库;
⭐️ 图标库(Icon);
⭐️ 控件库(UI Toolkit),Web 产品与 APP 产品表现形式可能有所差异;
⭐️ 视觉框架(Visual Hierarchy),定义产品的交互框架结构,与信息架构相关。



