分享7个常用的WEB和APP开发工具,你都在用吗?
在目前的互联网世界,WEB和APP开发已经成为当下非常热门的领域,那么你知道在WEB和APP开发中,我们的程序员都在使用什么工具来提高自己的开发效率,下面为大家一一奉献上这些工具。
TOP7 二维码生成工具

或许有很多人会觉得奇怪,为什么会将二维码生成工具放在这,其实原因很简单,现在我们的很多APP开发都是基于原生+H5的形式,所以我们需要用一个二维码生成工具及时将某个页面转换为二维码,然后通过APP里面的扫码功能,直接在我们的APP里面打开这个页面。
TOP6 JSONVIEW扩展插件

一般我们用这个扩展插件,都是基于chrome浏览器而使用的,这个插件的目的其实就是将服务器端输出的JSON字元串用格式良好、加亮等方式显示在我们的眼前,就像我们手动复制JSON字元串然后格式化的效果,有了这个工具,我们能够快速的理清从服务器端返回的JSON数据到底长得像什么样,从而进行下一步的处理。
TOP5 谷歌或者Firefox开发者工具

不管是谷歌还是Firefox,都提供了很多利于我们程序员的开发者工具,比如在谷歌的开发者工具里面,我们能够动态的修改某个元素的CSS属性、颜色,并且能够实时的看到调整后的效果,然后当确定最后的效果之后,再去修改代码,同时对于一些重定向页面,我们可以采用保存网络访问日志,以方便查看跳转前的页面是什么样的情况。
TOP4 APP模拟器

为什么APP模拟器会出现在这里,原因很简单,我们不想开发完某个APP功能之后,然后打包安装到我们的手机里面,这样会增加很多时间成本,有了模拟器,我们能够直接在电脑上进行APP功能效果的查看和测试。
TOP3 POSTMAN

POSTMAN是一个超级专业的界面调试工具,利用它,我们能够快速的完成基于GET、POST、PUT、delete、head等等请求方法,同时对于POST,还能够直接上传文件,所以在界面方面,这个真的可谓是利器啊。
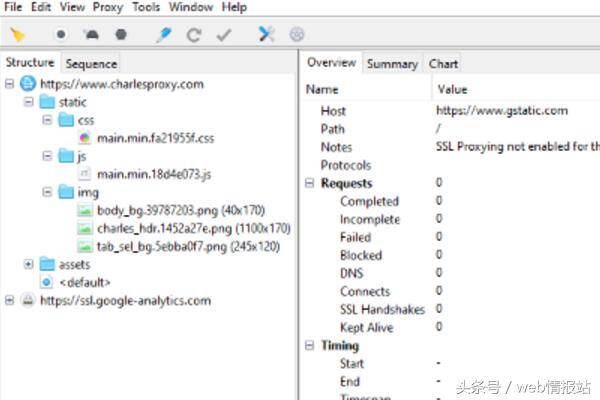
TOP2 Charles

在APP开发中,我们总会遇到各种问题,比如常见的问题就是,为什么后端明明返回数据了,但是APP显示错误或者不显示,现在有了Charles这个工具,我们能够利用这个工具进行APP请求的抓包,这样通过抓包的结果,很容易的就能够搞清楚到底是服务端还是APP的问题。
TOP1 制图工具
你一定会觉得很惊讶吧,为什么在线制图或者制图工具会是第一名位置,其实在我们写程序的时候,往往需要进行需求的分析和整理,那么利用在线制图或者本地制图工具,我们能够将自己混乱不堪的思维进行整理,也能够进行各种流程图、各种UML图的绘制,所以它排第一毫无疑问。



