你绝对不知道,不需要学习安卓和苹果一样开发可以轻松开发app
现在app开发方类型有几种?
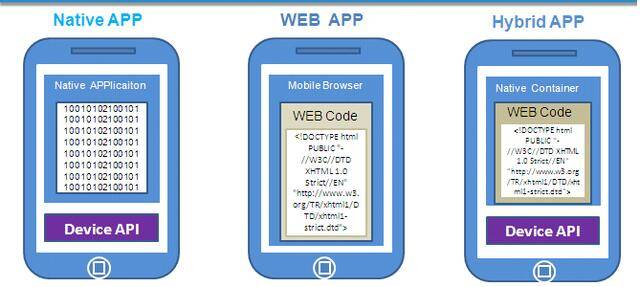
WebApp:就是在浏览器中运行的web应用
NativeApp:用android和Object-C等原生语言开发的应用
HybridApp:就是外面是原生的壳,里面是webapp应用,兼具2者的优势
三种开发类型的原理和对比

什么是混合app:application(应用),用web前端的知识开发出来app的方式就叫做混合app开发

企业如何选择用那种方式开发产品呢?
企业要根据自身的特点进行app开发方式的选择,不要为了混合而混合。
混合app的开发方式是未来的主流趋势。
流行开发框架介绍
Html5+
首先要认识Html5+联盟是什么?
HTML5中国产业联盟,简称"HTML5+联盟",是为了更好的推进HTML5的商用、更好的为HTML5开发者服务而由产 业链主流厂商共同组成的一个联盟。
联盟致力于整合产业链资源,建立围绕HTML5开发者的生态系统,通过产业链共同为HTMLl5开发者服务。
W3C中国是联盟的指导单位。
CSDN 和 DCloud 是联盟的秘书处单位。
Dcloud

HBuilder:是一款web开发工具。它能大幅提升开发效率,对程序员也设计了更人文关怀的UI,它包括最全面的语法库和浏览器兼容性数据。到现在 已经有两年的时间了,到现在大概有几十万的开发者在使用。
5+Runtime:是一个H5的增强引擎。这是一个可以去调用H5的能力和原生操作系统的产 品。
MUI框架:是高性能的前端框架,可用开发高性能App,也是目前最接近原生App效果的框架,可以有效解决HTML5原生开发中遇到的部分问题,同 时体积也小。
应用流:会让用户感觉一点开就可以用,这也是颠覆现有的应用方式的主要因素,给最终用户去使用应用有更好的体验。
Ionic介绍
IONIC 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。Ionic是一个专注于用WEB开发技术,基于HTML5创建类似于手机平台原生应用的一个开发框架。Ionic框架的目的是从 web的角度开发手机应用,基于PhoneGap的编译平台,可以实现编译成各个平台的应用程序。
Ionic框架构成
CSS框架 - 提供原生 App 质感的 CSS 样式模拟。 ionic 这部分的实现使用了 ionicons 图标样式库。
JavaScript框架 - 提供移动 Web 应用开发框架。ionic 基于 AngularJS 基础框架开发,遵循 AngularJS 的框架约束;此外 ionic 使用 AngularJS UI Router 实现前端路由。
命令行/CLI - 命令行工具集用来简化应用的开发、构造和模拟运行。ionic 命令行工具使用了 Cordova,依赖于平台 SDK(Android & iOS)实现将移动 Web 项目打包成原生 App。
Ionic特点
基于Angular语法,简单易学。
是一个轻量级框架。性能优越,运行速度快。
完美的融合下一代移动框架,支持 Angularjs 的特性, MVC ,代码易维护。
提供了漂亮的设计,通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。
专注原生,让你看不出混合应用和原生的区别
提供了强大的命令行工具。
由于 ionic 使用了 HTML5 和 CSS3 的一些新规范,所以要求 iOS7+ / Android4.1+。
在低于这些版本的手机上使用 ionic 开发的应用,有时会发生莫名其妙的问题。
React Native介绍
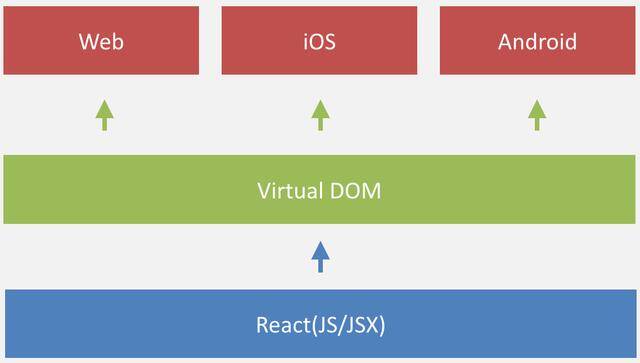
React native原理图

React Native核心实现是什么?
React Native里面没有webview,这货不是Hybrid app,里面执行JS是用的 JavascriptCore。
把Native code十来个最基本核心的类(RCTDeviceEventEmitter、RCTRenderingPerf等)、或组件(RCTView、RCTTextField、RCTTextView、RCTModalFullscreenView等)封装成二十来个基本组件(Popover、Listview等)
实现了一套类似css的子集,用来解决样式问题,相当复杂和强大,靠这个才能将Native的核心组件组成JS层的基本组件再组成业务端的业务组件
在React Native中,写JS的工程师解决的是"将基本组件拼装成可用的React组件"的问题,写Native Code的工程师解决的是"提供核心组件,提供足够的扩展性、灵活性和性能"的问题。
React Native的优点有哪些?
不用Webview,彻底摆脱了Webview让人不爽的交互和性能问题。
有较强的扩展性,这是因为Native端提供的是基本控件,JS可以自由组合使用。
可以直接使用Native原生的"牛逼"动画。
可以通过更新远端JS,直接更新app。
Jquery Mobile介绍
Jquery Mobile是做什么的?
jQuery Mobile 是一个为触控优化的web框架,用于创建移动 web 应用程序。
jQuery 适用于所有流行的智能手机和平板电脑
jQuery Mobile 构建于 jQuery 库之上,这使其更易学习,如果您通晓 jQuery 的话。
它使用 HTML5、CSS3、JavaScript 和 AJAX 通过尽可能少的代码来完成对页面的布局。
AppCan介绍
首先来认识AppCan是什么?
AppCan.cn开发平台是基于HTML5技术的跨平台移动应用快速开发一体化解决方案。开发者利用HTML5+CSS3+JavaScript技术可 以快速地开发与本地应用体验相媲美的移动应用。AppCan.cn平台提供了UI快速开发框架、本地功能调用API界面、应用打包系统、IDE集成开发环 境和本地应用调试模拟器,预置数百套界面模板和数十种应用插件,提供多套应用模板。完善的框架界面,人性化的开发环境,丰富的开发资源,强大的服务支持, 使开发者可以快速迈入移动开发领域。
综合以上小编给你介绍的流行框架,在你需要的时候有一个参考哦!



