如何扩充UI设计作品集?谈谈APP概念设计那些事儿,教你轻松面试
很多新手UI设计师缺少项目经验,而想要尝试App概念设计来进行练习或是筹备作品集时,常会有点无从下手的感觉。本篇文章想要通过自己的设计经历和大家分享一些设计思路和经验,阐述怎样让App概念设计能够最大限度的展现出自身能力。

一、主要内容
1.选择设计方向
2.构思产品
3.绘制原型图
3.建立视觉模型
4.视觉设计
5.设计包装
二. 说明与举例
1.选择设计方向
在设计之前我们需要先确定自己要做哪一类型的app。在这里我给大家几点选择方向建议:
自己想要发展或求职的方向,在面试的时候,面试官遇到符合自己公司产品的设计稿,会认为面试者在这个行业或者这产品上有过自己的思考与研究,能够更加快速融入工作中,这样的设计稿能在面试时加分不少(前提是设计做的不错)
自己擅长的类型(设计风格、内容领域)。我相信很多人设计作品的出发点都是为了扩充自己的作品集,选择自己近期擅长的类型设计,更能体现自身设计能力的最高水平。
容易呈现视觉效果的。不可否认的是,有些类型的App设计更能体现出独特的视觉风格,通俗的说就是容易出彩。比如运动类、美食类的app往往会比阅读类的更具有视觉张力。
符合近期设计流行趋势
2.构思产品
UI设计展示出设计师的构思能力、产品意识和对产品优势、格调的把握特别重要,很多设计师只考虑视觉层面的设计,是十分浅层的,经不起推敲的设计。虽然是概念设计,但是我们依然要从基本市场调研、竞品分析入手,从而发现产品间的共性和差异化,进而梳理出自己的产品架构。只有前期完善的产品定义,才能让后续设计有理可依,让概念设计也能体现你的专业。
通过市场调研和竞品分析,得到产品定义:

" 产品定位 "定义产品的需求与优势:如一款运动爱好者使用的,记录分析运动数据并提供社区交流的app。用我的产品让用户更健康,更有趣。
" 典型用户 "发现产品的目标用户群体,如:国内运动用户以年轻高学历人群为主,男性居多。
" 用户需求 "罗列产品的不同需求点,做好分类,明确需求的层级,剔除为需求,如:核心需求:量化生活,让运动和健康数据好玩好用。 基本需求:专业数据记录与分析对比,锻炼计划的制定。 期望需求:奖励机制,分享运动成果,提升用户成就感。 兴奋需求:寻找运动伙伴,增加互动,社区交流,增强运动趣味。
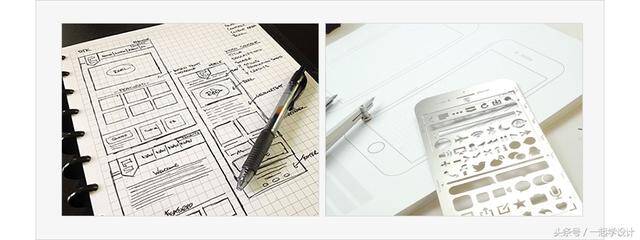
3.绘制原型
基于产品定位和用户需求,以及重要的竞品分析后,确定产品的核心功能和内容,搭建信息架构。简单示例:
在信息架构的基础上,进行简单的交互原型稿绘制。在草稿纸上梳理每一个主界面及重要次级界面的内容、布局,纸上绘图会让我们的思维更流畅。

小提示:在这这一过程中,很好的的结果是能够得到异与竞品的产品亮点(功能或商业模式等),并在后续的交互或视觉设计中凸显出来。
4.建立视觉模型
根据前期清晰的产品定义,我们可以建立app的视觉模型。
【1】基于产品定位和用户人群,确定视觉风格关键词,如:激情、趣味、专业。

【2】围绕关键词,同时考虑用户的性别、性格等,倾向通过情绪版的方法来选择色彩搭配。

配色小提示:辅助色建议选择与主色色调一致但能拉开层次感的同色系色彩或邻近色作为辅助色;由于在一些场景中需要强调内容,因此可以选择主色的互补色作为点缀色,也能让界面更加活泼。
【3】提取一些符合产品定位的流行趋势:数据可视化、卡片化、弱渐变。
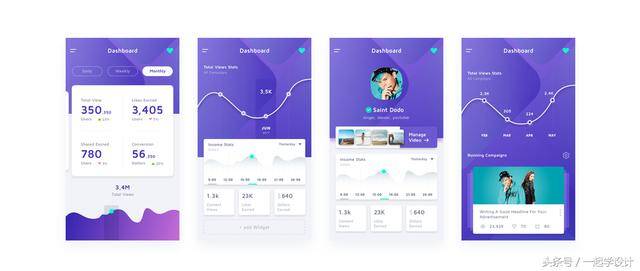
5.视觉设计
设计之前:别急着动手,在开始做视觉设计之前,建议先寻找大量参考。很多时候参考对象的高度也一定程度决定了你设计成品的高度,特别是对于新手设计师而言。
首页设计:我们最先开始设计的当然是app首页。首页设计的重要性不言而喻,不但要体现出产品的气质和主要功能,还为后续的设计奠定了基调。
建议设计界面:界面设计范围包括主界面和能凸显产品特色的次级页面,引导页、注册登录、15页面以上。
启动图标:有人会疑惑启动图标该什么时候设计。我的建议是至少在首页设计完成之后,因为这时候app的视觉风格已经形成并且也构思好了app的名称。设计启动图标的过程也是一个给app加入品牌基因的好时机,比如可以由此设计出独特的卡通图像类图标,增加设计的个性化,
功能图标:功能图标的设计非常重要,除了凸显app的重要功能之外,也是app设计风格的重要代表。每个界面的图标不但要符合其功能模块的气质,也要在整体设计风格上尽量保持一致。
引导页:在符合产品调性的情况下,尽可能的引导页上发挥你的设计能力吧。同时,建议关注流行设计趋势。
视觉规范:要想app整体设计风格保持一致且体现专业感,视觉规范的建立是十分重要的。当我们设计首页时,就应该开始建立视觉规范,包括字号、间距栅格、颜色、标准控件样式等。
自我审核:需要注意的是一定要在手机上审核界面。首先从可用性与易用性的角度出发,反问自己是否突出了页面的视觉重点,页面的目的是否已经达到,而不是仅仅强调视觉效果。再结合视觉角度分析间距、字体大小是否舒适,配色是否合理等,总之一句话,从用户的角度思考,以设计者的角度设计。
6.设计包装
界面设计完成后的包装必不可少,且包装本身也是设计,考验著设计师的综合能力。但不要忘了,包装最根本的目的是让内容更加完美的展示,而不是只为了追求视觉效果。我们要带着产品的思维去设计包装,通过包装引导展现出App的气质与设计亮点。
设计建议:
1、多思考:还是那句话,别急着动手,在开始做包装设计之前,建议先寻找大量参考。但是我们也一定要明确app产品定义,视觉风格的前提下寻找参考,而不是盲目模仿,这样只会显得不伦不类。
2、配色:包装配色建议选用app的配色,这样可以使包装设计整体更统一,更重要的是能凸显出产品的气质。
3、设计配图:配图对于整体设计十分重要,优秀的配图不但需要抓人眼球,提高浏览的欲望,还能充分体现产品的气质与色彩的融合。
4、展示方式:符合产品的调性,有层次有主线的展示你的作品。核心界面重点展示,凸显设计亮点,让人的视觉重点落在界面上,而非其他干扰装饰。次级界面也许可以更多包装,利用装饰让比较平凡的界面也有了亮点。
合理运用动效,展示界面交互,拉开设计的差距,让包装更灵动。
加上原型图,VI展示,更综合的表现你的能力,也让包装内容更丰富。
5、细节装饰:细节点缀可以多采用界面设计中的元素。即能凸显出视觉风格,也能让整体设计更统一。
巧妙的素材运用可以平衡画面,增加趣味性和设计感。但正确的装饰素材应该与产品属性相关的,而不是为了视觉效果随意添加。
三、总结
以上就是个人关于App概念设计的一些经验总结,更多强调的是前期的设计分析和设计思路。通过较完善的设计流程,让概念设计更能锻炼和展现自身的设计综合能力,希望能够对大家有所帮助。



